How to make sure your website works for all users
Case studies show that accessible websites have better search results, reduced maintenance costs, and increased audience reach.
—W3C, “Why: The Case for Web Accessibility”
Like buildings and bathrooms, websites should be built so everyone can enter. You’d think civic-minded public media orgs would lead in web accessibility. Instead, many barely follow the most basic guidelines.
Section 508
Section 508 of the Rehabilitation Act of 1973 details the mandated accessibility standards for all federal agency websites. But pubmedia stations aren’t feds, so you’re off the hook, right?
Wrong. Flip back to Section 504: “If your organization receives federal funding or assistance, your website is required to be accessible.” Many stations are state agencies, and most get some federal dollars.
More fuel for the accessibility fire: Many states agencies have mandates similar to section 508. Nearly one in five Americans has a disability. Inaccessible websites violate the Americans with Disabilities Act (which “prohibits discrimination on the basis of disability”). And the United Nations considers access to internet information a basic human right.
Lots of news outlets have seen the light. ESPN has published their guidelines, Vox Media has a set of best practices, and the World Wide Web Consortium won an Emmy for their accessibility work.
Now, dear pubcaster, it’s your turn.
Companies that do not consider accessibility in their website or product development will come to regret that decision, because we intend to use every tool at our disposal to ensure that people with disabilities have equal access to technology and the worlds that technology opens up.
—Thomas E. Perez, Civil Rights Division, United States Department of Justice
2010 Jacobus tenBroek Disability Law Symposium (PDF)
Here Come the Robots
Making your web pages accessible means not only folk who are blind/deaf can enjoy them, but also every past, present and future browser can make sense of your site. Web accessibility is mainly just sticking to HTML standards and good coding practices. Every web accessibility technique makes your site better for all your users.
In fact, your most influential user, the one that sends you half your traffic, can neither see nor hear. I’m talking about Google’s search robot. If you ignore the Web Accessibility Initiative, you’ll be ignoring search engines — and, to some degree, they you.
Now that I’ve put the fear of Google in you, let me list a few ways to keep both robots and humans happy.
Access Ability
You may be moving around this page by mouse-scrolling. But that’s not the only way to navigate the web. People use screen readers, screen magnifiers, touch screens, text-only browsers, keyboards and voice commands. What would your page sound like if it was being read? Does your code have clues as to what’s the main content (e.g, an article) and what isn’t (e.g., menus, headers, and sidebars)?
Rather than repeat the many fine guidelines and slick checklists out there, I’ll link to a few and summarize the most essential, easy-to-implement and pubmedia-applicable considerations.
Improve Your Image: Alt-Text
Images have content. Searchbots and screen readers can’t see that content. So tell them about it using alternative text in the “alt” attribute:
<img src="blind_justice.jpg" alt="Blind Justice, stone relief sculpture on Mississippi State Capitol building" width="336" height="202">
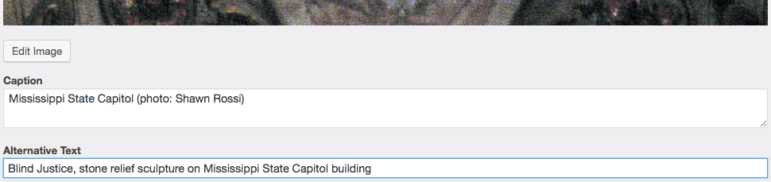
Think of alt as your way to talk to search engines and people with low vision about your visual content. WordPress makes adding alt-text easy via their media Upload/Insert tool:

Alt-text is not a caption:
- Caption is optional. It contains info for people who are viewing your image.
- Alternative text is an accessibility requirement for images (and an HTML standard). It contains info for people (and machines) who can’t view your image. Every image tag must have an
altattribute.
I helped the WordPress Accessibility Team create this Quick Start Guide with many web essentials you’ll need to make your site accessible.
Don’t ‘Click Here’: Link Text
Links are the lifeblood of the web. Make sure your links work for everyone.
Make Links Easy to Find
Your site should identify links on your pages in at least two ways, i.e., more than just by a high-contrast text color. People with colorblindness may not recognize the color difference (use Chrome Dev Tools to check contrast-ratio). So, for instance, if you also underline links, everyone can see them.
Another tip: When possible, make your link text more than one short word. A bigger target is easier to hit — especially on small screens, like smartphones.
Make Links Text Descriptive
The text of a link should describe what the link goes to. A common mistake is using “click here” (or “here” or “this”) as link text. That text tells search engines and visitors nada, except that it’s a link — which they already know because your site uses two ways to identify links, right? And clicking is only one of many ways people trigger links: They tap, hit enter and give voice commands. If someone prints your page, “click here” is near useless.
Other reasons for meaningful link text: Web browsers have settings to enable keyboard-only navigation; the tab key moves your cursor thru form fields and from link to link, highlighting each link’s text along the way. So avoid mystery meat navigation by making sure your link text describes the link.
 Try web-navigating with your keyboard — in most browsers the
Try web-navigating with your keyboard — in most browsers the tab key goes forward, shift-tab backwards, then enter activates a link (or button).
I find it enlightening to go through my sites with a screen reader, too: Apple VoiceOver comes with a Mac. JAWS (Job Access With Speech) and NVDA (NonVisual Desktop Access) are free and popular with Windows users.
Many people with alternative browsers navigate web pages using a link-only list. A link list like this tells people nothing about a page or its links:
While descriptive link text is full of meaning, even when isolated in a list:
- Why “Click here” is bad linking practice
- Sin #1 of Inaccessible Blogs: Using “Click Here”
- Don’t say “click here” — Quality Web Tips
Explain what users will find at the other end of the link, and include some of the key information-carrying terms in the anchor text itself to enhance scan-ability and search engine optimization (SEO). Don’t use ‘click here’ or other non-descriptive link text.
—Jakob Nielsen, Top 10 Web Design Mistakes of 2005
Get Your Docs In a Row: Document Structure
Think back to high-school writing class: Outlines — a hierarchical list of Headings and Sub-headings. That’s document structure. Every web page has it. The better you specify your document’s structure, the more insight every human, every browser, every robot and every search engine will have into how your page’s content is organized.
HTML has a herd of heading tags for this purpose, <h1> thru <h6>. The headings structure of this document is:
<h1>Let Me In: Web Accessibility<h2>Here Come the Robots<h2>Access Ability<h2>Improve Your Image: Alt-Text<h2>Don’t “Click Here”: Link Text<h3>Make Links Easy to Find<h3>Make Links Text Descriptive
<h3>Get Your Docs In a Row: Document Structure…
Though no longer required, it’s still good practice to have only one <h1> (the title of the article). After <h1>, heading tags should nest in numeric order; e.g., an <h2> section can be followed by another <h2> section or an <h3> sub-section but not an out-of-order <h4>.
Build your website on a solid structure following the HTML standards, and build your web pages with HTML5 semantic tags (header, nav, main, section, article, aside and footer tags).
Say What? Text Equivalents for Multimedia
Can you hear me now? No, I can’t. I’m deaf. Give me a transcript. It’s that simple: Provide a text version of your audio; provide a caption and transcription of your videos.
Got to admit, tho, I’m guilty of this accessibility transgression at our Hearing Voices site. It costs time and money to make transcripts, but we’re checking into tools that might automate the process.
YouTube offers Automatic Captioning, via Google Voice speech recognition. They let you edit and download the auto-captions file. Many of the words will be wrong, but it can give you a good head start on your audio transcription.
Uploading your corrected captions has side benefits including auto-translations into many languages and interactive transcripts timed to scroll as the audio/video plays. Cooler still: At YouTube when you click (or tap, etc.) a line of transcript text, the playhead advances to that part in the media.
[youtube src=”https://www.youtube.com/watch?v=hnJ_5fI9i0M”]
Open transcript
Say you want to send a video of your newly adopted puppy to your cousin who is deaf. YouTube lets you add and edit captions for your videos.
First upload your video to YouTube. Then go to your profile and click: Edit. Then select; Subtitles and closed captioning. Now click; Add subtitles or closed caption. Then select the language and click; Create new subtitle or closed caption.
Once you’ve created a caption track you can add captions by selecting any moment in the video. And don’t forget to hit publish when you’re done.
Now your cousin can enjoy your video with captions. Isn’t he cute?
For more information click: View YouTube resources.
A few podcaster-recommended auto-transcribers are Descript, Happy Scribe and Trint. This American Life saw a 4 percent rise in visitors — 7 percent in search traffic — after adding transcriptions. Like I said, accessibility techniques benefit all your visitors.
One more multimedia guideline: Never autoplay audio or video. Most people find it annoying. For some, e.g., those “listening” to your page with screen readers or with cognitive impairments, it’s so distracting that your web page becomes unusable.
Say What You Mean: Abbreviations
This one’s easy: Put abbreviations and acronyms in an <abbr> tag, with the unabbreviated definition in the title attribute. For example, SNAFU is:
<abbr title="Situation Normal, All Fucked Up">SNAFU</abbr>
Most browsers display a tool tip with the title attribute when you mouse-over an <abbr>. Try it (if using a mouse); hover over the following for a few seconds: OMG, it works.
To let folks know where they are, add some CSS style to your <abbr>s, like a dashed underline:
<abbr { border-bottom: 1px dashed #555; }
The idea is to keep things clear for all readers and devices. Really, you should write out abbreviations and acronyms the first time you use them, and then use the <abbr> after that. Unclear:
This CD really rocks…
Am I talking bands or banks? Now, clearly:
This Certificate of Deposit (CD) really rocks. A 3-year term that pays 2% APY: Awesome CD, Dude.
Hey, you say, why didn’t you define the “APY” above? Good question:
- Tag It: Perhaps you don’t want to spell out every acronym. Maybe most people know the meaning, like USA. Maybe your readership is quite familiar with the term. Maybe you just don’t want to ruin the flow of your finely crafted prose. No problem,
<abbr>tag it and all’s accessible. - Link It: If you’re using jargon whose definition isn’t obvious, link to an explanation. So the
<abbr>in accessible HTML looks like:
<abbr title="Annual percentage yield"><a href="https://en.wikipedia.org/wiki/Annual_percentage_yield">APY</a></abbr>
For more on the how accessible abbreviations work, look and sound, check these articles: “The Accessibility Hat Trick: Getting Abbreviations Right” at A List Apart and “The abbr element” by the HTML5 Doctor.
By the way, “a11y” is the abbreviation for accessibility. The “11” stands for the 11 letters between the “a” and the “y” — it’s a numeronym. Another is “i18n” for internationalization.
¿Qué dijiste? Language
Also an easy one: Tell screen readers and search engines what language you’re using, so they’ll know how to pronounce and define your words. You do that by declaring your language in your document’s <html>; United States English is:
<html lang="en-US">
If you use a term from another language, declare that, too (and the text direction if different, i.e, if right-to-left): It’s a mitzvah (Hebrew: מִצְוָה).
<span lang="he" dir="rtl">מִצְוָה>/span>
A11y Checkers

Find out how accessible your site is by entering its URL in any of these (or use our auto-checker form below):
- IDI Web Accessibility Checker
- Toptal Colorblind Web Page Filter
- Tenon Accessibility Test
- WAVE Web Accessibility Tool
You’ll get results marking the places your web page could be improved, with recommendations for fixes. The latter tool is from the WebAIM (Web Accessibility In Mind), a major resource for all things a11y.
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
—Tim Berners-Lee, inventor of the World Wide Web