How to make tweets talk

In a previous article, I outlined ways to sneak sound into Facebook posts. With Twitter you need not be sneaky: They designed their Player Card feature to accommodate audio in tweets.
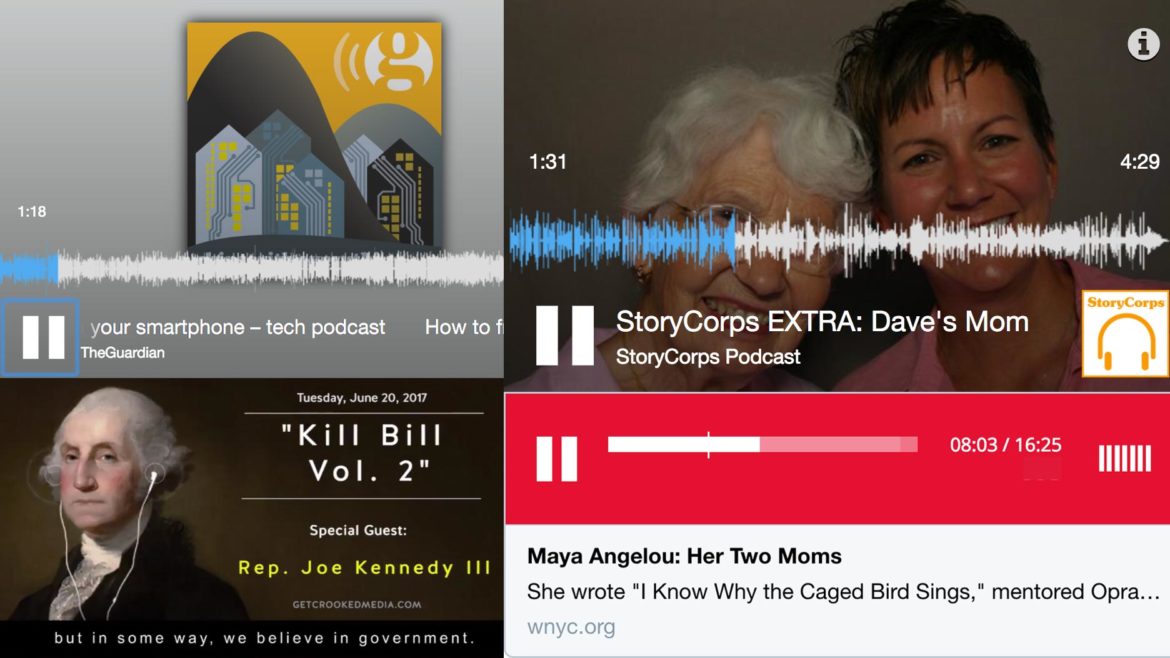
Several sound-sharing services do this automatically. If someone tweets audio from audioBoom, the Internet Archive or SoundCloud, their tweet gets an audio player (the players in the tweets on this page all work):
[tweet https://twitter.com/guardianaudio/status/880711812295077893]
The public media CMSes (Public Radio Exchange, Public Media Platform, American Archive, NPR Core Publisher, COVE Media Manager and PBS Bento) don’t have Player Cards built-in. To make your tweets talk, you’ll need some HTML.
Player Card: Audio
As with Facebook, you tell Twitter to embed audio by adding <meta> tags into the HTML <head> section of your webpage. The Player Card reference has the complete set of tags. These are required:
<meta property="twitter:card" content="player" />
<meta property="twitter:player" content="https://example.org/audio-player/" />
<meta property="twitter:player:width" content="400" />
<meta property="twitter:player:height" content="100" />
<meta property="twitter:title" content="Title of Audio">
<meta property="twitter:site" content="@YourUserName">
<meta property="twitter:image" content="https://example.org/audio-image.png" />
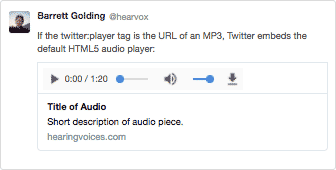
 The URLs for the image and player in the tags must be secure (https://). The
The URLs for the image and player in the tags must be secure (https://). The twitter:player URL can be an audio file, like an MP3. In that case Twitter embeds a plain-Jane default HTML audio player (as in the image on the right).
A classier route is, instead, embedding your own custom player. In a 2014 tweet about a Maya Angelou interview, WNYC debuted an audio widget. The URL of their custom player is in the web page’s Twitter tag:
<meta property="twitter:player" content="https://www.wnyc.org/widgets/ondemand_player/#file=
https%3A%2F%2Faudio3.wnyc.org%2Fbl%2Fbl040213cpod.mp3
&containerClass=wnyc" />
Nowadays, though, WNYC uses Audiogram movies for audio tweets:
[tweet https://twitter.com/WNYC/status/874348094300708864]
Producer Scott Gurian wrote to tell us about this easy-to-use online Audiogram maker by SpareMin.
As discussed in Current’s Facebook audio article, shorter sound clips get more engagement. Consider embedding a promo or excerpt, rather than your entire program.
Player Card: Approval
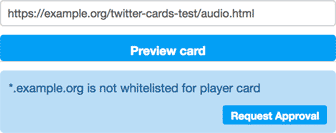
Test your web pages’ tags with Twitter’s Card Validator. Enter an URL. If the twitter tags are done correctly, you’ll see a tweet with an image and working audio player.
 Twitter must approve your site for Player Cards. The first time you enter your URL in the validator, you’ll get bad news: Your site isn’t whitelisted. No worries, though, there’s a “Request Approval” button to get the process started.
Twitter must approve your site for Player Cards. The first time you enter your URL in the validator, you’ll get bad news: Your site isn’t whitelisted. No worries, though, there’s a “Request Approval” button to get the process started.
Twitter may not inform you when you’ve been approved. So try the validator a few days later to see if you’re whitelisted yet. If not, consult their Approval Guide.
Player Card: Image
On most platforms the twitter:image in a Player Card gets cropped to a square. It must be less than 5 MB in size and have at least 68,600 pixels (e.g., a minimum 262 pixels square). This is different from large images for Summary Cards, which call for a 2:1 aspect ratio — close to Facebook’s spec for 1.9:1 images.

For WordPress folk, I’ve put together a barebones plugin, Sound Shares, to embed an audio player in tweets. You can chose an image, title and audio that are different from your post’s featured image, title and audio (for instance, a promo instead of the whole program):
[tweet https://twitter.com/hearvox/status/943183765056057344]
Send us your tweets and posts with embedded players, and we’ll feature a few in a future article.
Barrett Golding produces audio and develops websites. He was Executive Producer of Hearing Voices from NPR, a Peabody Award-winning weekly radio hour. He contributes to the WordPress.org Documentation and Accessibility teams. He worked in 2015–16 as a Fellow at the Reynolds Journalism Institute. In 2010 United States Artists named him a Media Fellow.